Widgets
Author: JaSoft Admin | Category: Personalización
Un widget es un pequeño panel o programita muy útil que te da acceso a funciones que se usan frecuentemente, la plataforma de WordPress permite configurar y personalizar los Widgets del sitio; así tenemos varios que ya vienen de manera predeterminada y otros que están disponibles para usarlos en tu sitio.
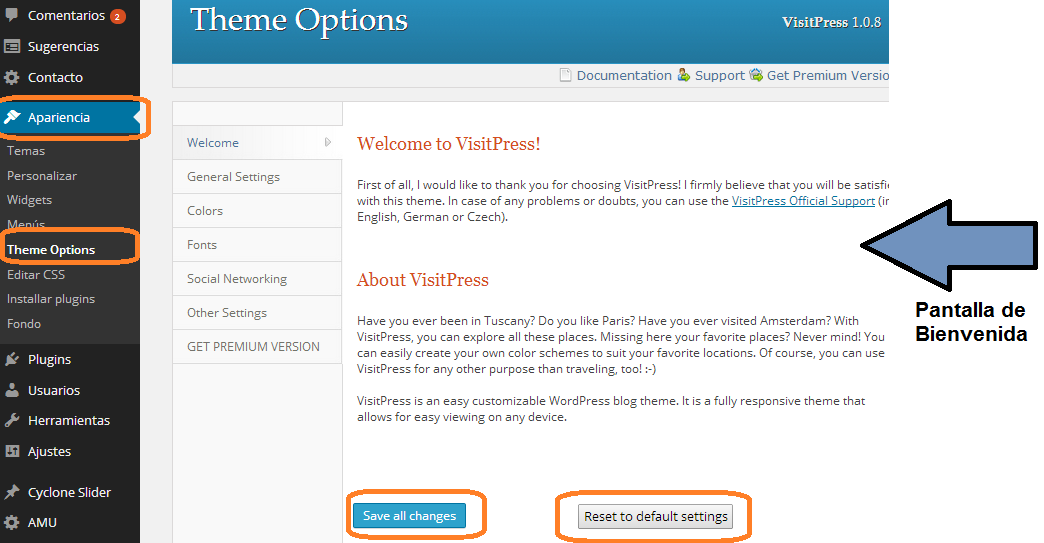
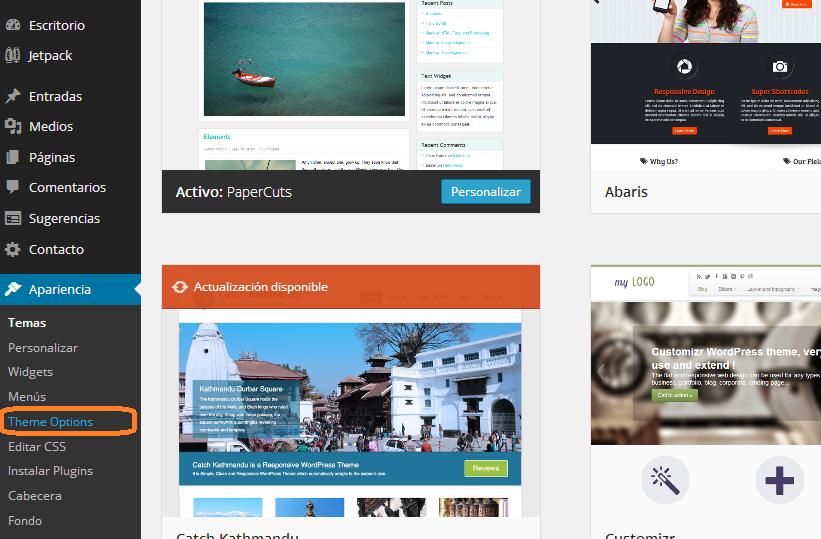
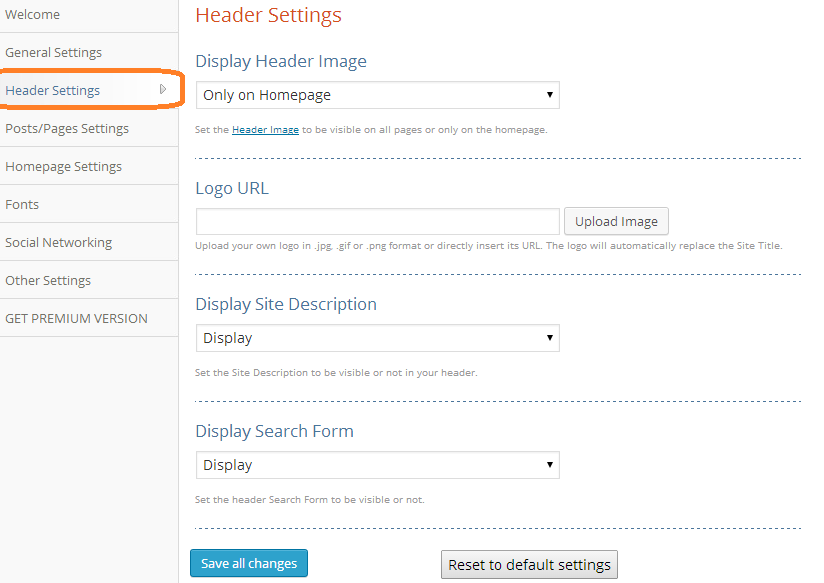
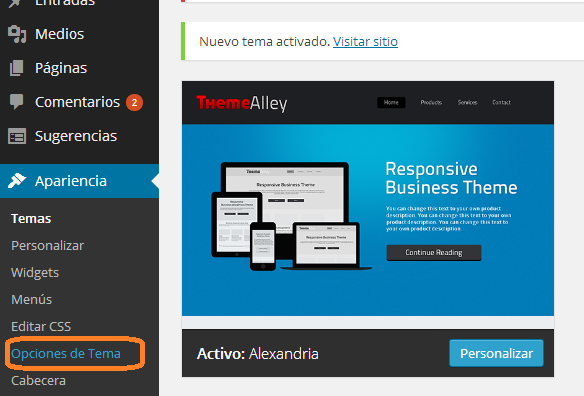
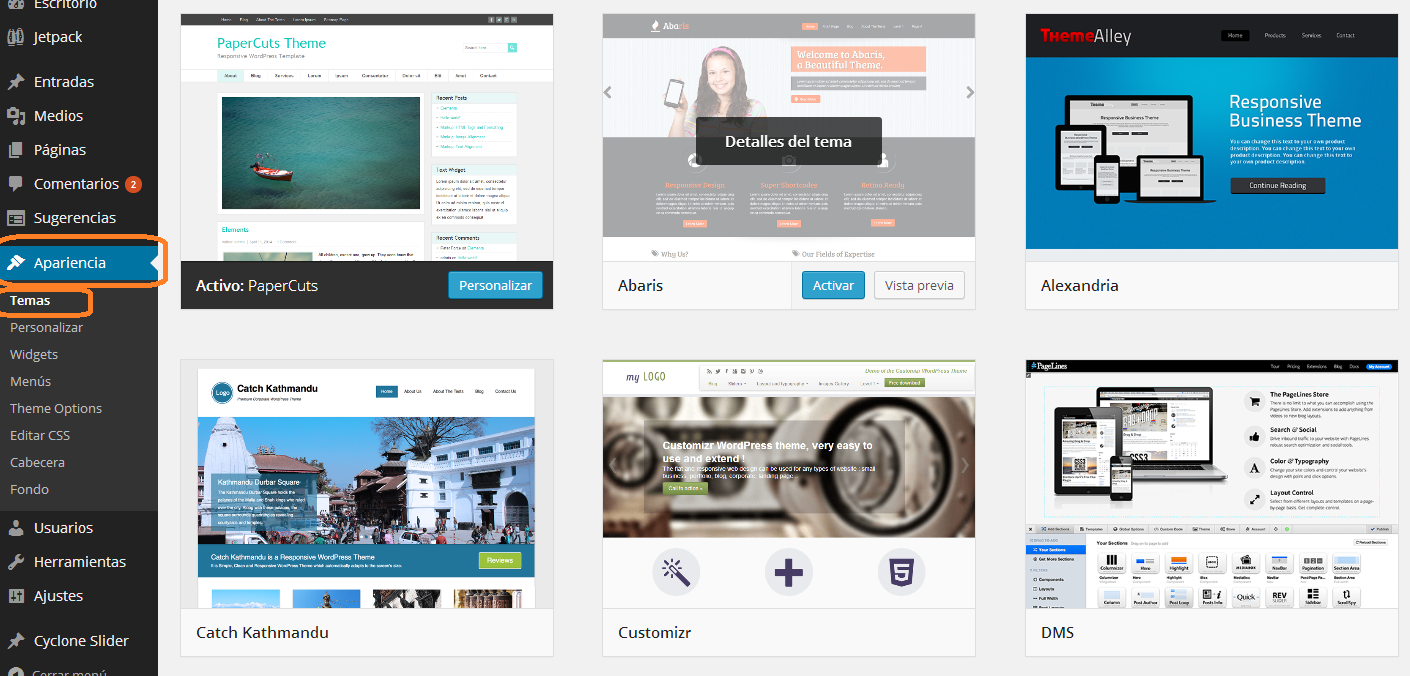
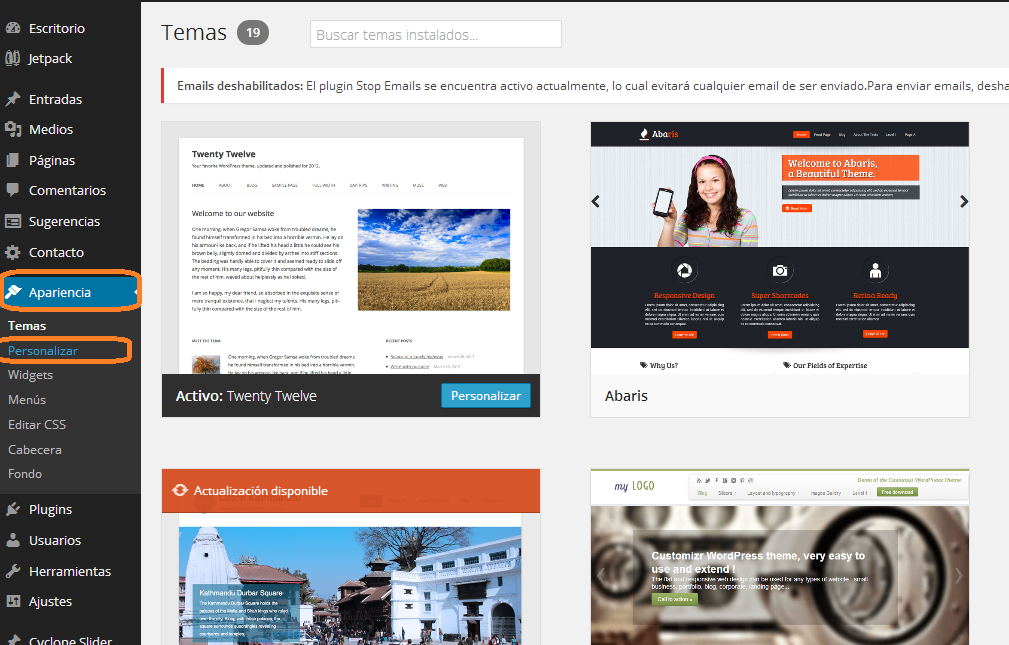
Para configurarlos accedemos al menú de (1)“Apariencia” en la opción (2)“Widgets”
 Agregar Widgets
Agregar Widgets
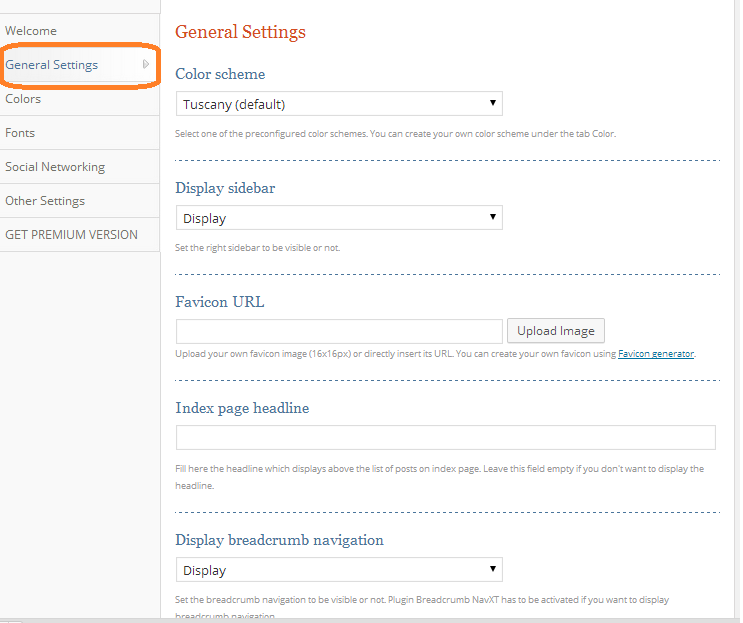
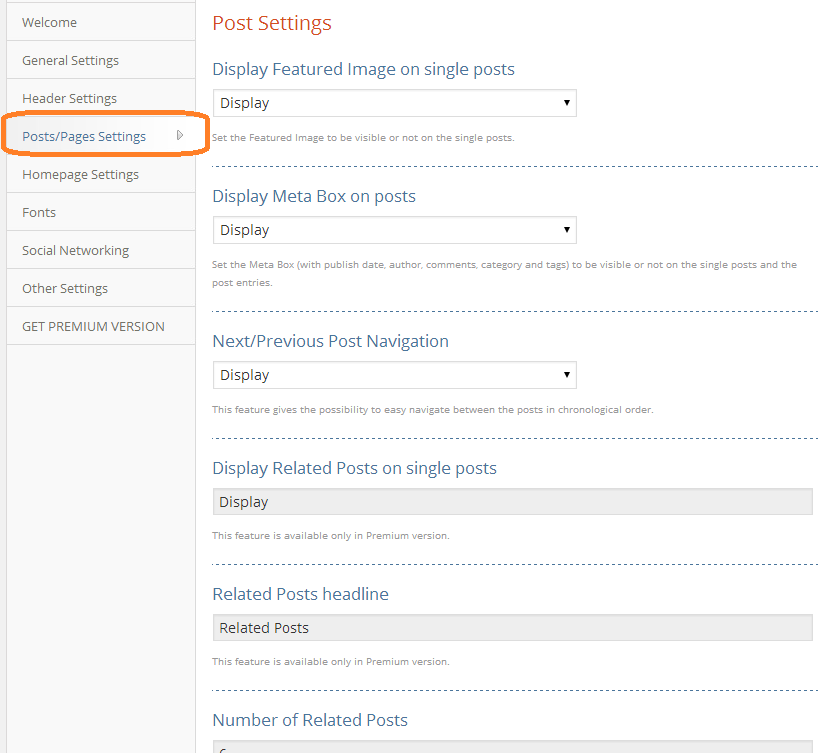
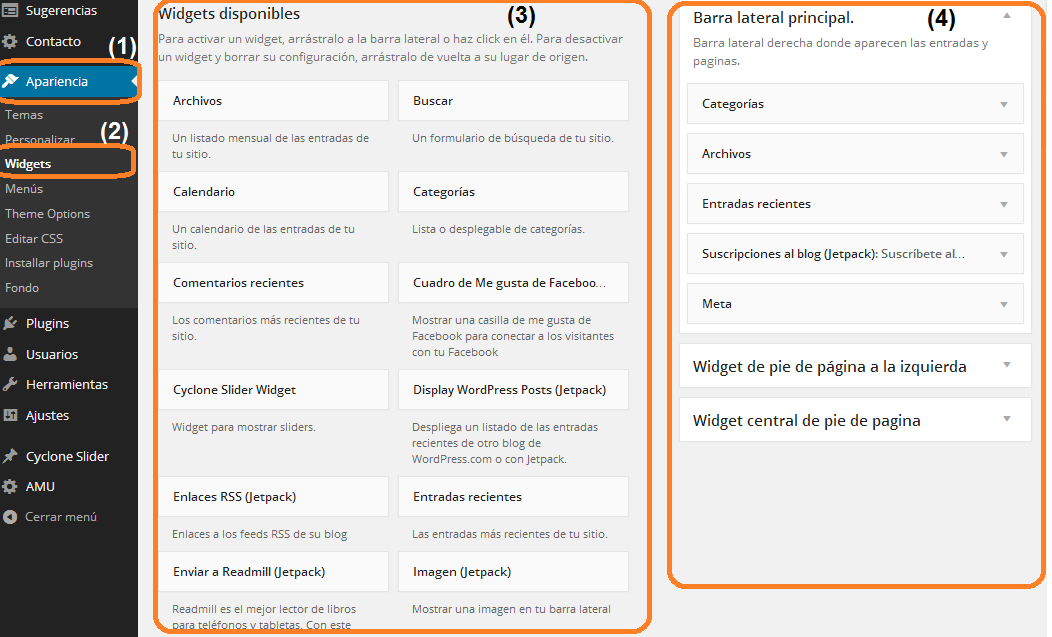
En esta ventana podemos ver que tenemos en la sección (3) “Widgets disponibles” que son todos los que podemos agregar a cualquier sección del sitio que se detalla en (4) “Secciones del sitio” es importante tener en cuenta que las secciones en las que se pueden agregar widgets depende del tema que se esté utilizando.
Para agregar el widget basta con arrastrar desde la sección (3) “Widgets disponibles” a la sección del sitio en que deseemos ubicarlo en el panel (4) “Secciones del sitio”.
Otra forma de agregar un widget es dar clic sobre uno que este en la sección (3) “Widgets disponibles”, entoces se desplegara el listado de secciones en donde se lo puede agregar, los seleccionamos y damos clic en el botón “Añadir Widget”
 Configurar Widgets agregados
Configurar Widgets agregados
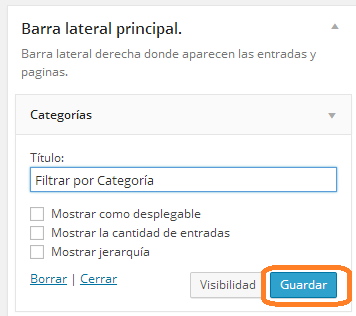
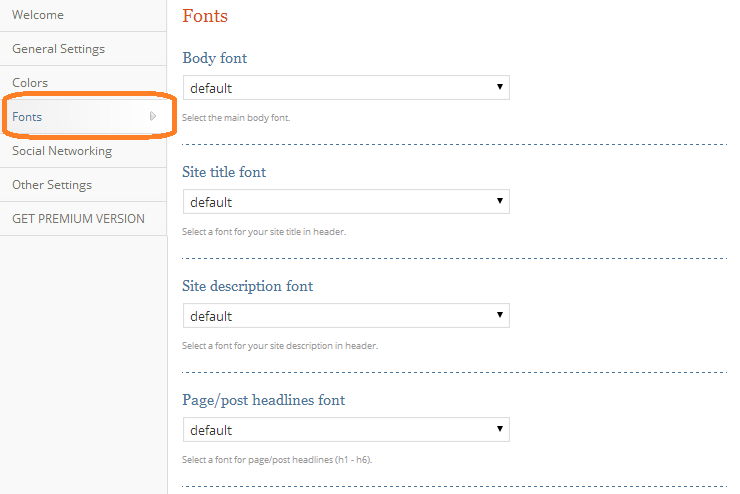
Podemos cambiar algunos parámetros de los widgets que están agregados al sitio, para esto basta con dar clic sobre el widget que este en (4) “Secciones del sitio” cambiar el valor del parámetro y dar clic en guardar, cada widget tiene sus propios parámetros pero los más comunes son:
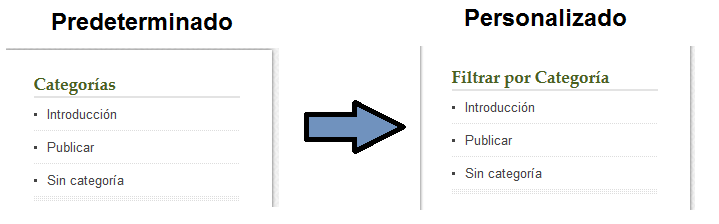
- Título: Podemos cambiar el título con que se visualiza el widget.
El resultado será similar al siguiente:
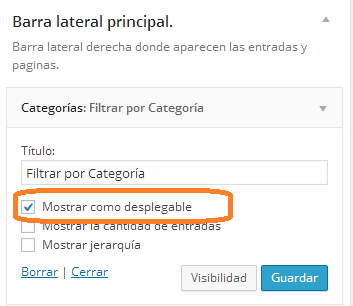
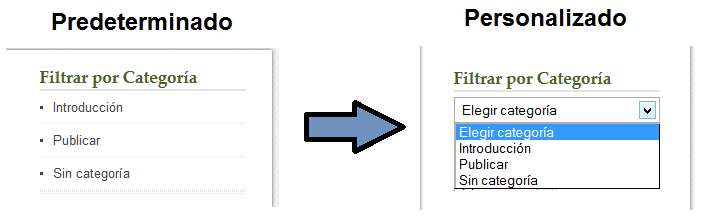
- Forma de visualización de listas: En algunos casos cuando se va a presentar listados, podemos definir si queremos que se vean como una lista desplegable dando clic en la casilla de verificación.
El resultado será similar al siguiente:
Como se dijo anteriormente las opciones de cada widget varían pero son bastante intuitivas, usted puede probarlas y ver cual se ajusta mejor a lo que desea.
Descripción de algunos Widgets
A continuación se detallan algunos de los Widgets disponibles para el sitio, cabe recalcar que algunos temas ofrecen algunos adicionales cuando se los activa.
- Entradas recientes: Muestra un listado de las últimas entradas publicadas en un orden cronológico. Se puede configurar parámetros como: número de entradas a mostrar y mostrar la fecha de publicación.
- Archivos: Muestra un listado de entradas por mes, se puede configurar si visualizar o no el total de entradas por mes.
- Categorías: Muestra un listado de entradas por categoría, se puede configurar si visualizar o no el total de entradas por categoría o si visualizar la jerarquía.
- Comentarios Recientes: Muestra un listado de los últimos comentarios realizados, se puede configurar cuantos se desea mostrar o si visualizar la fecha del comentario.
- Texto: Permite insertar y mostrar texto en formato html de acuerdo a como se desee.
- Meta: Brinda acceso a enlaces RSS, etc. además tiene el enlace para acceder como administrador del sitio.
- Menú Personalizado: Este permite poner los enlaces que se encuentran en el menú de cabera en otra sección adicional.
- Imagen (Jetpack): Este permite visualizar una imagen en alguna de las secciones del sitio, permite especificar la URL de la imagen, el texto alternativo, una descripción, etc.
- Suscripciones al Blog (Jetpack): Permite tener un formulario para que los lectores se puedan suscribir al blog ingresando su mail, este widget se detalla mas en (Suscripciones).
- Perfiles sociales: Permite tener un panel con enlaces a sus perfiles de redes sociales: permite ingresar los URL de perfil de diferentes redes sociales como: Facebook,Twitter, Google +, etc.
08 May 2014