Las suscripciones permiten que los lectores del blog puedan recibir notificaciones de nuevas entradas en el sitio o de los comentarios de una entrada en particular.
Activar o desactivar Suscripciones con Jetpack
Esta funcionalidad es brindada por Jetpack y de manera predeterminada viene activa en tu sitio, en caso de requerir desactivar o reactivar la funcionalidad seguir los siguientes pasos.
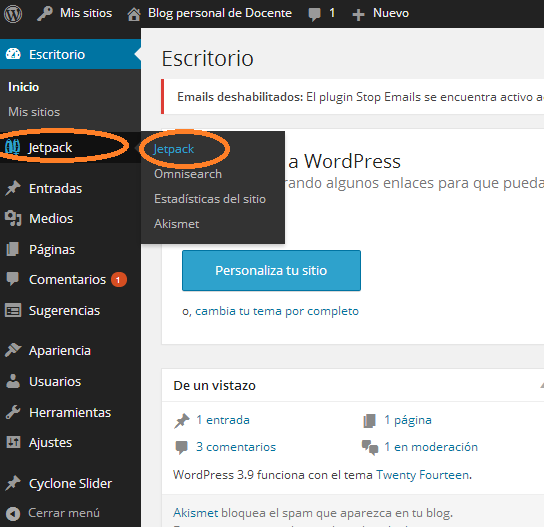
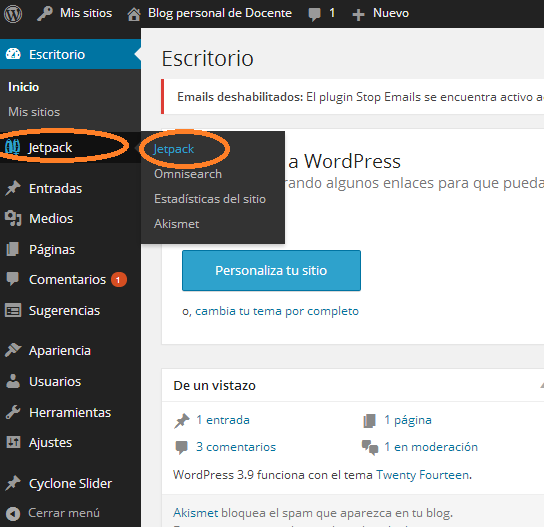
Acceder al menú de Jetpack

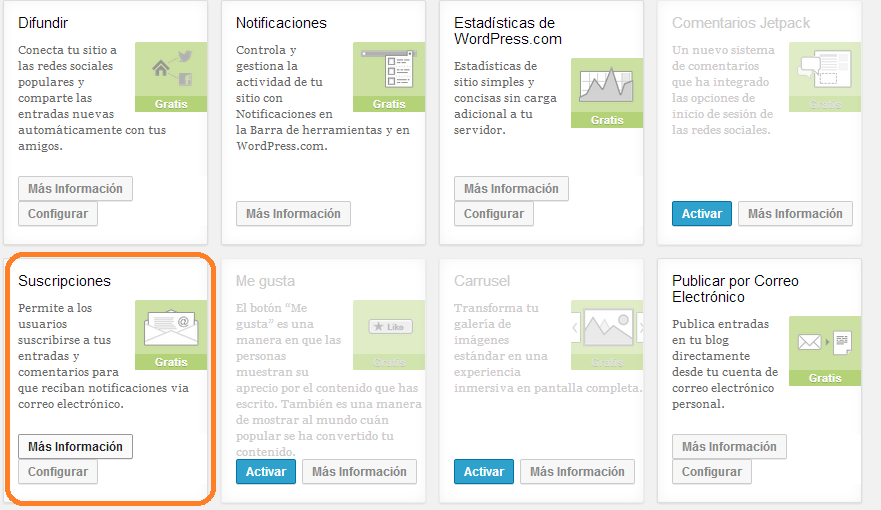
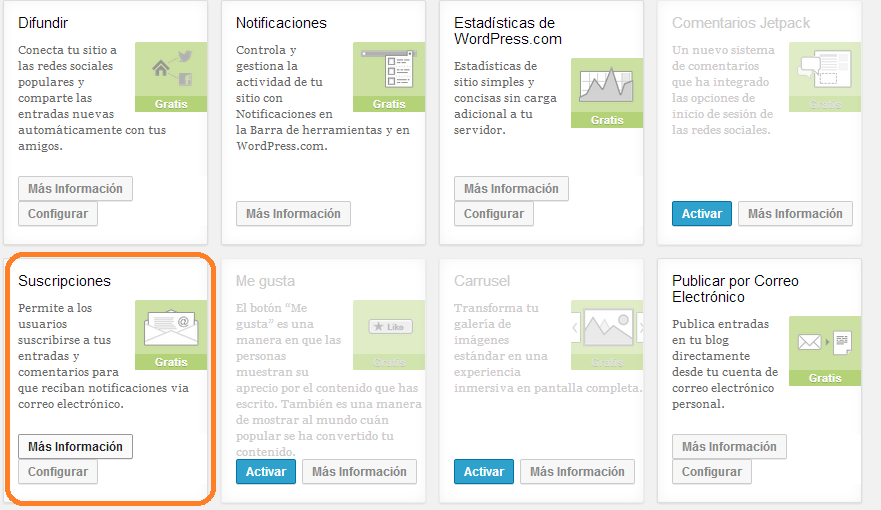
Buscar la opción de “Suscripciones de Jetpack”

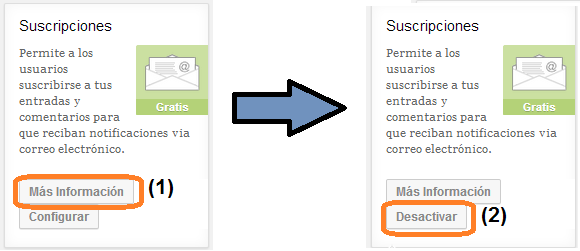
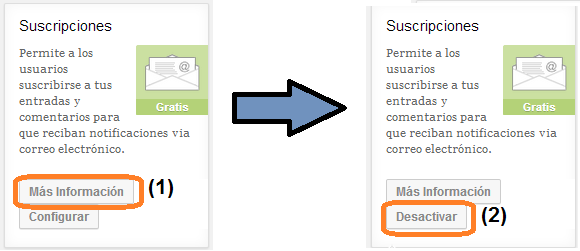
Para desactivar
En caso de que desee desactivar dar clic en “Más información”, y luego en “Desactivar”.

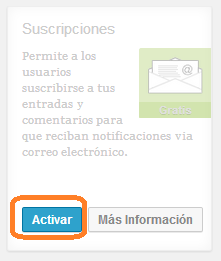
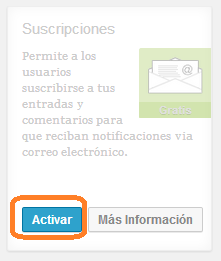
Para reactivar
En este caso una vez que estemos en el menú de Jetpack solo dar clic en “Activar”, recuerde que el plugin viene activado de manera predeterminada y puede que no requiera seguir este proceso si no lo desactivo previamente.

Configuración
Una vez que estemos seguros que el plugin está activo para configurarlo existen 2 formas en las que podemos usarlo, cabe aclarar que los lectores recibirán un mail de confirmación a la suscripción.
Como un Widget
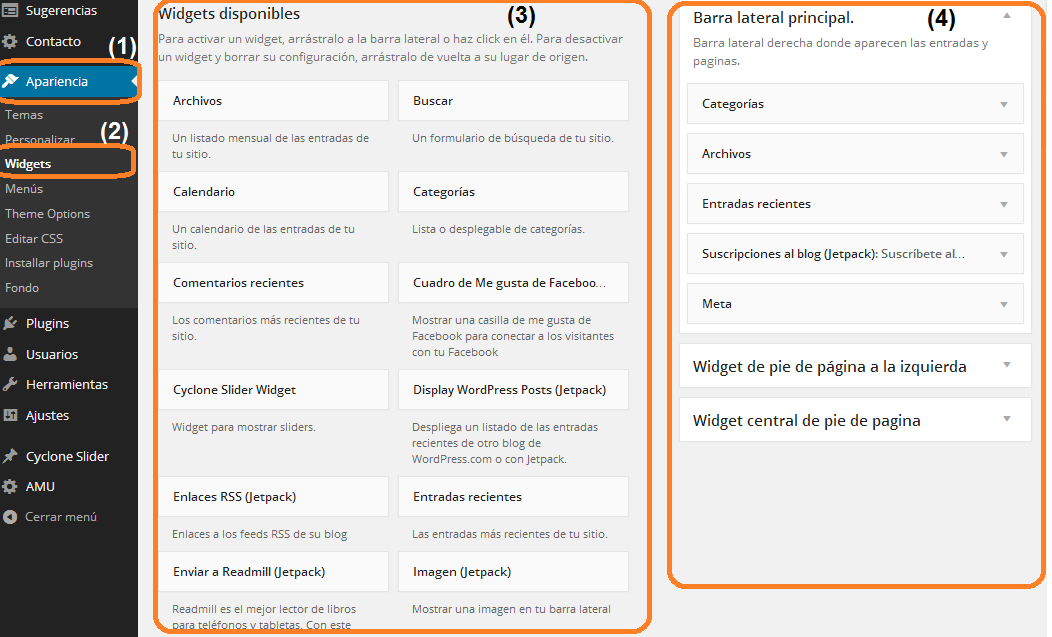
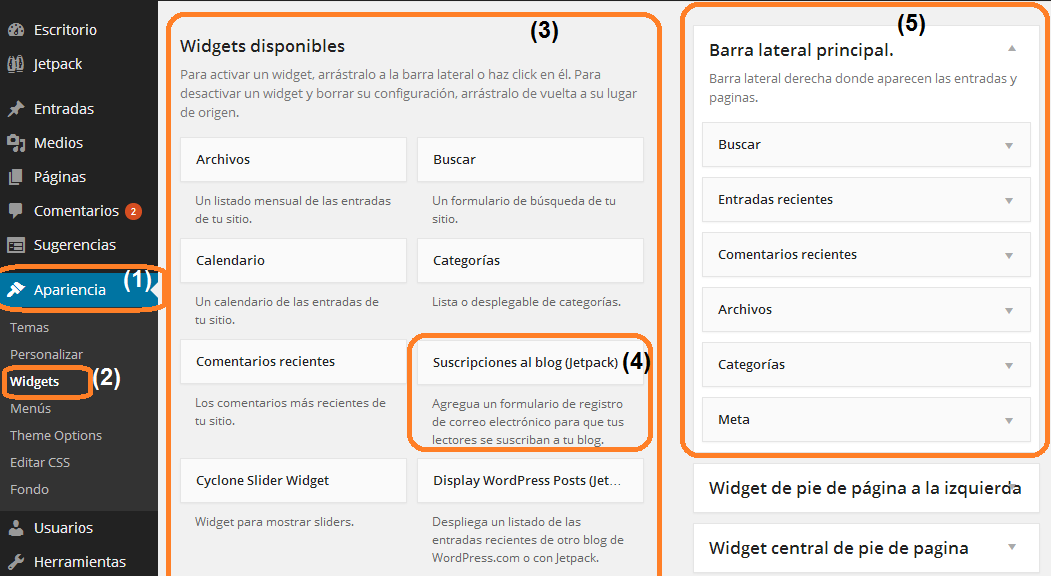
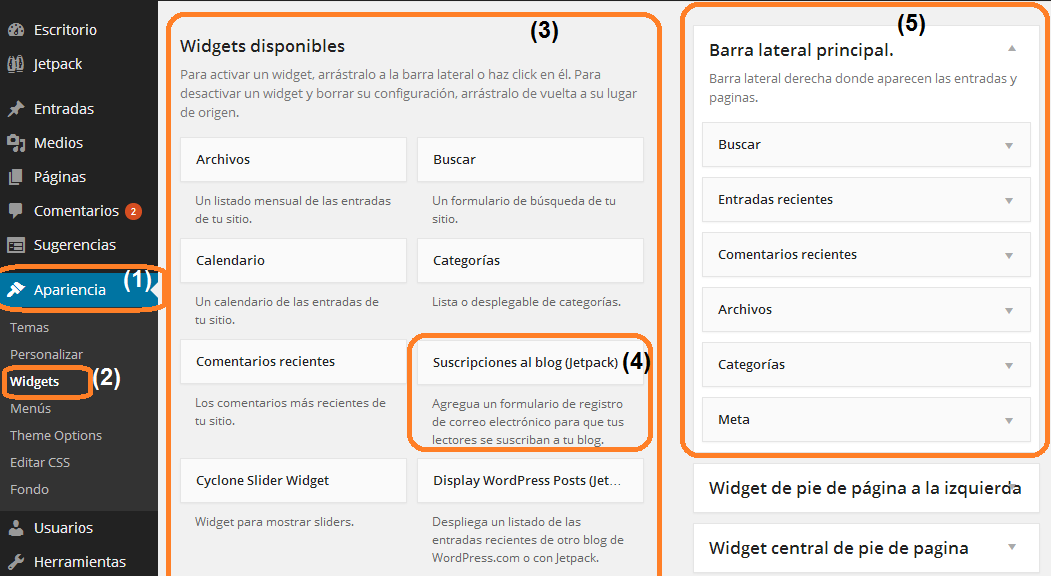
Podemos permitir que los lectores se suscriban al blog, es decir recibirán un mail de notificación de cada nueva publicación, esto se logra a través de un widget extra, para ello en el menú de navegación vamos a la sección de (1) “Apariencia” en la opción (2) “Widgets”, en esta ventana dentro del panel (3) “Widgets disponibles” buscamos la opción del widget correspondiente a (4) “Suscripciones al blog (Jetpack)” y lo arrastramos al panel de widgets en (5) “Barra lateral principal”.

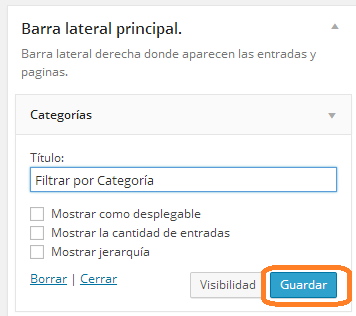
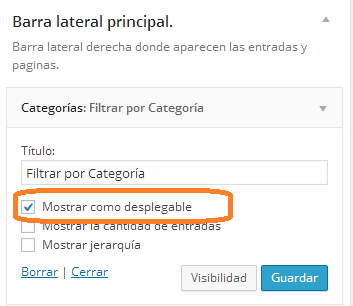
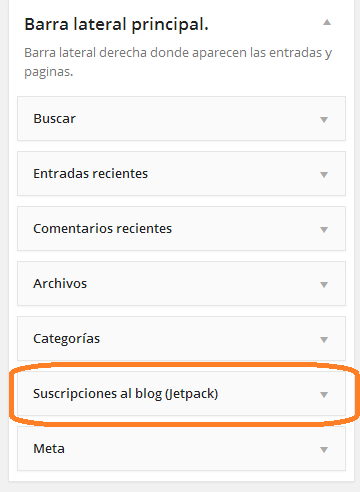
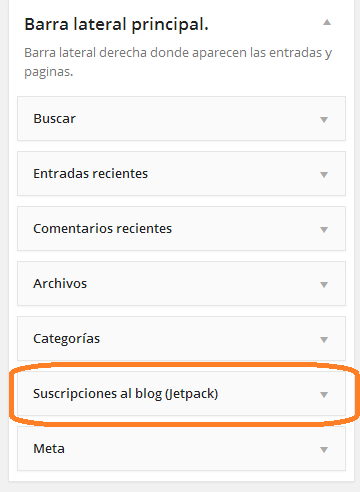
Una vez que termines el proceso anterior el panel (5) “Barra lateral principal” deberá quedar similar a esto:

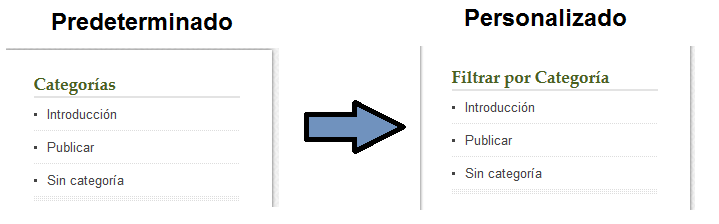
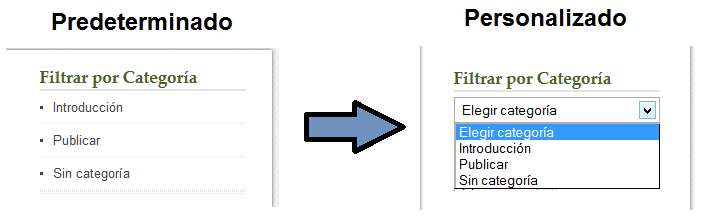
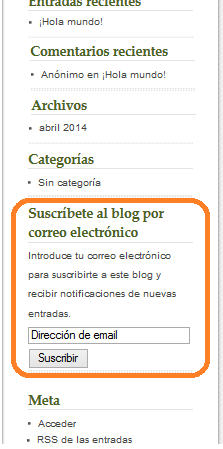
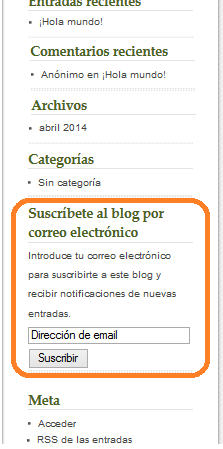
Tenga en cuenta que el orden en el listado de widgets representa como será visualizado en el sitio; en este caso se verá similar a:

Como casilla de verificación en los comentarios
Podemos usar la ventana de comentarios para que los lectores del blog al dejar uno puedan suscribirse para recibir notificaciones de nuevos comentarios en la publicación o de nuevas entradas en el sitio, para activar esta funcionalidad seguir los siguientes pasos:
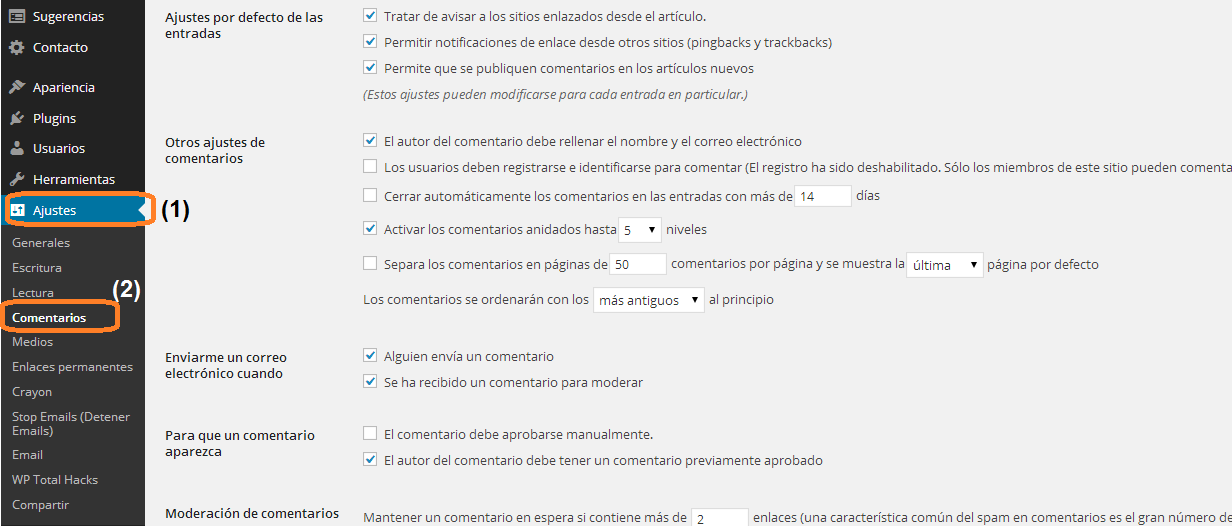
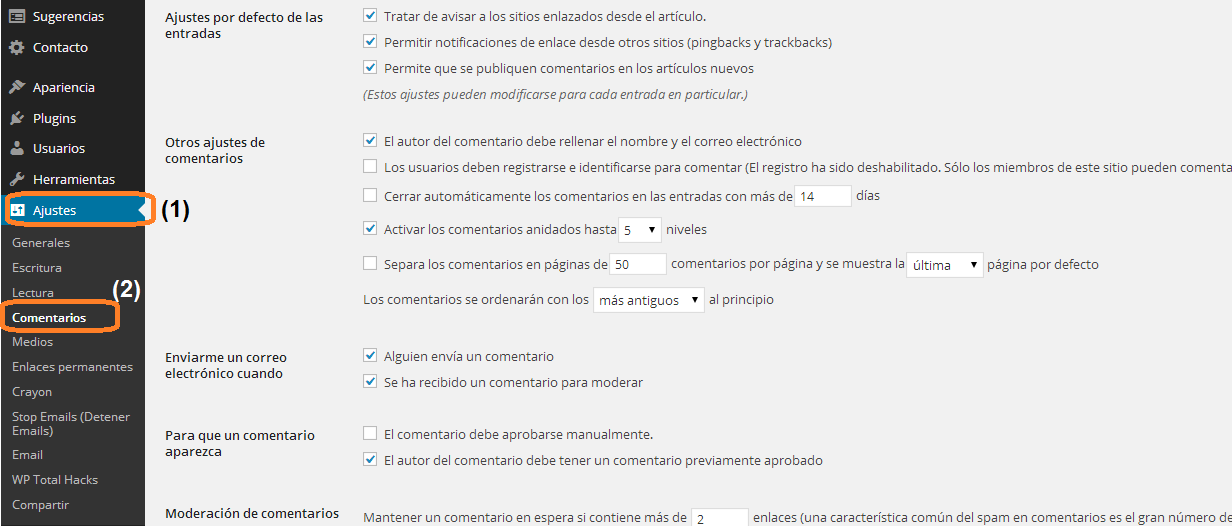
En el menú de navegación acceder a “Ajustes” opción “Comentarios”:

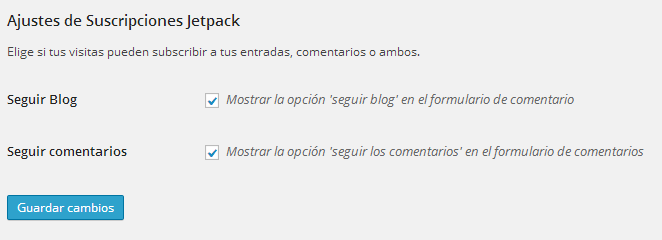
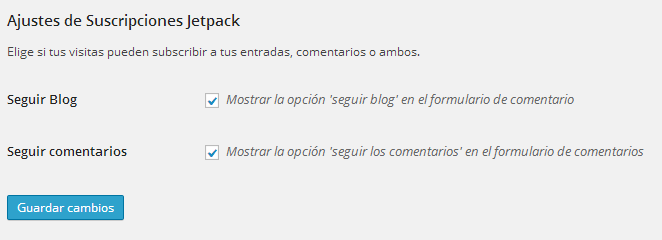
Buscamos las opciones de “Ajustes de Suscripciones de Jetpack”

En esta sección podemos activar que las opciones de “Seguir Blog”, “Seguir comentarios” o ambos.
Recuerde que para que los usuarios se suscriban con este método deben dejar un comentario y llenar el campo de mail con el que se están suscribiendo.
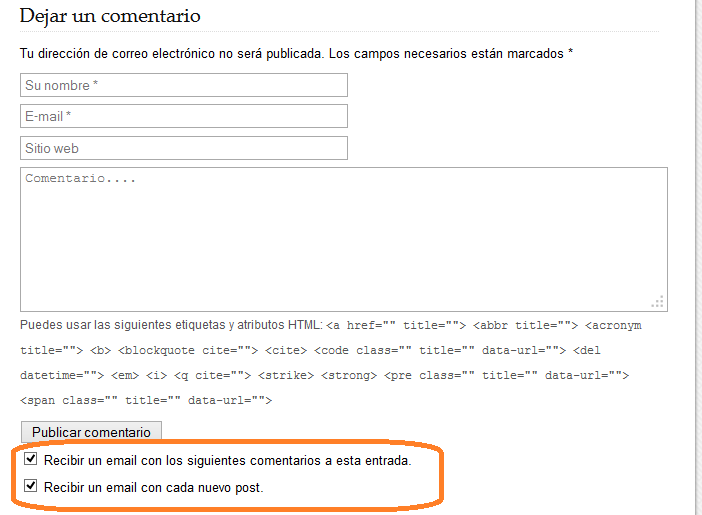
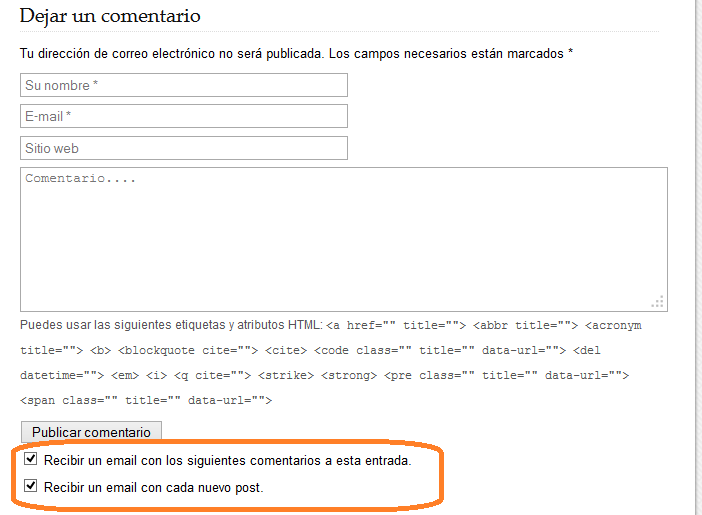
El resultado en la sección de comentarios de las publicaciones es similar a:

Gestionar tus suscripciones
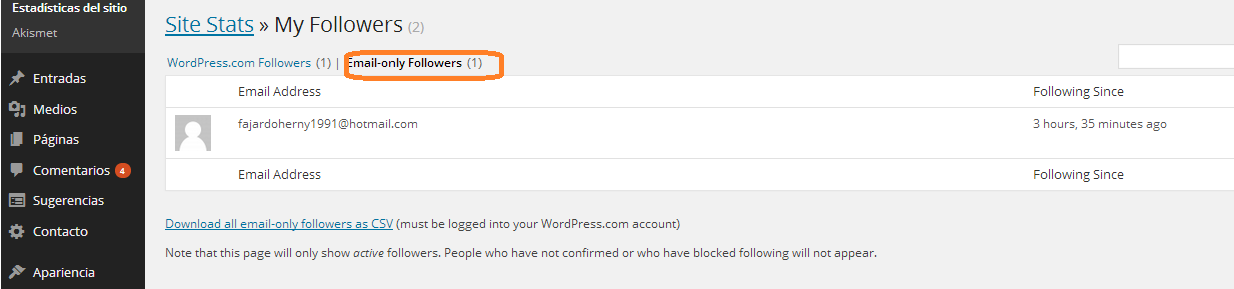
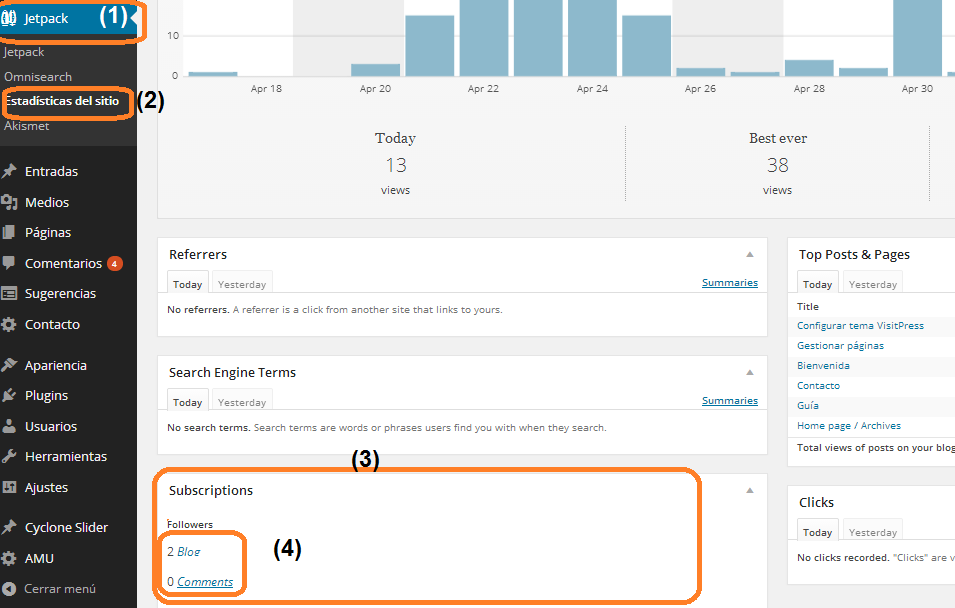
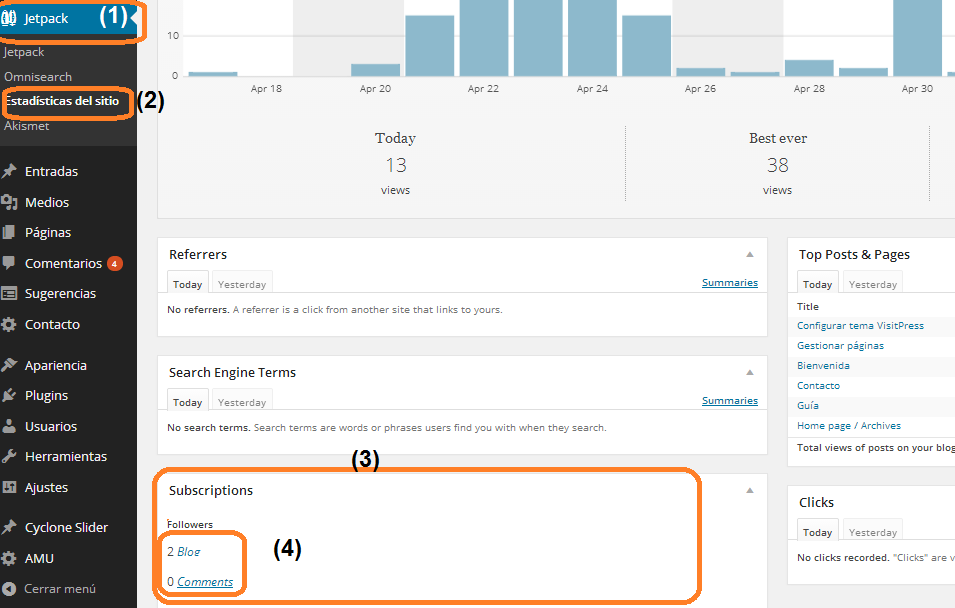
Para gestionar los suscriptores del sitio accedemos a (1) “Menú de Jetpack” y nos dirigimos a la pantalla (2) “Estadísticas del sitio” aquí encontraremos la sección (3) “Susciptions”.

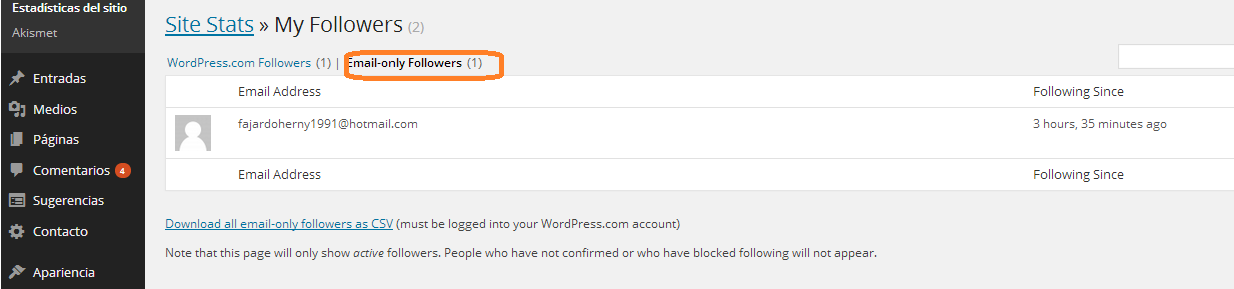
Si haces clic en los enlaces en (4) “followers” verá una lista completa de sus suscriptores ya sea del blog o de los comentarios, con sus emails y el tiempo desde que se suscribieron, asegúrese de estar en la pestaña de “Email-only Followers” que filtra las suscripciones por email.