Configurar tema PaperCuts
Author: JaSoft Admin | Category: Personalización
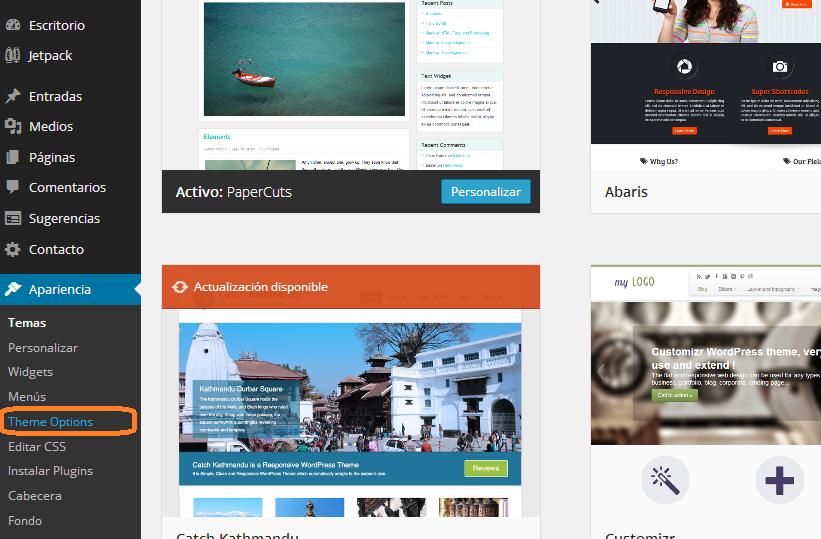
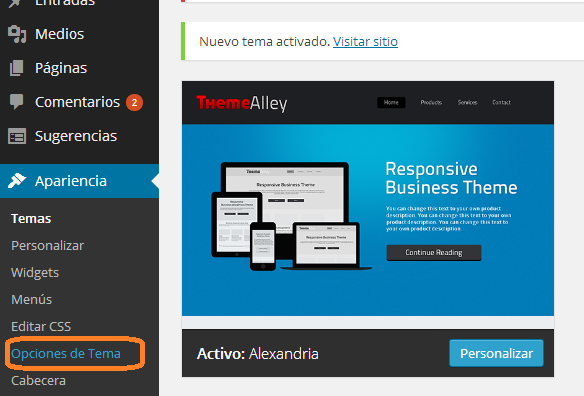
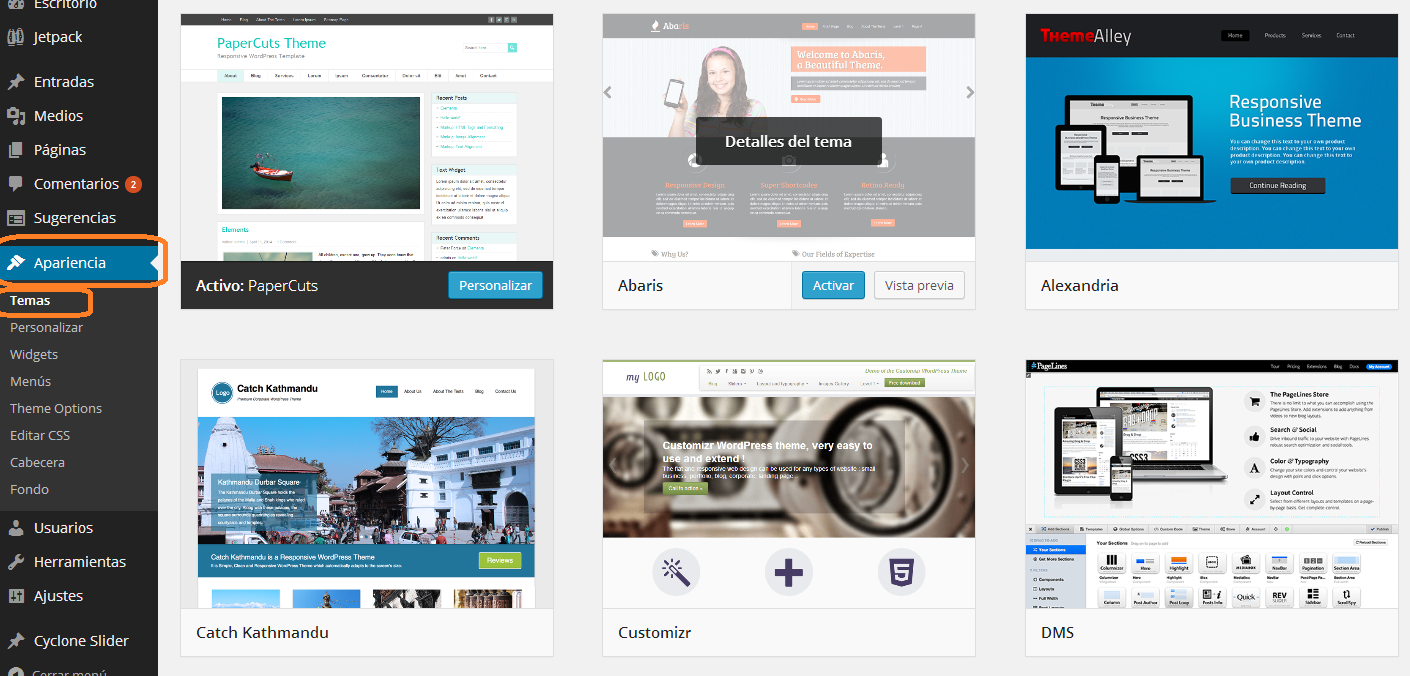
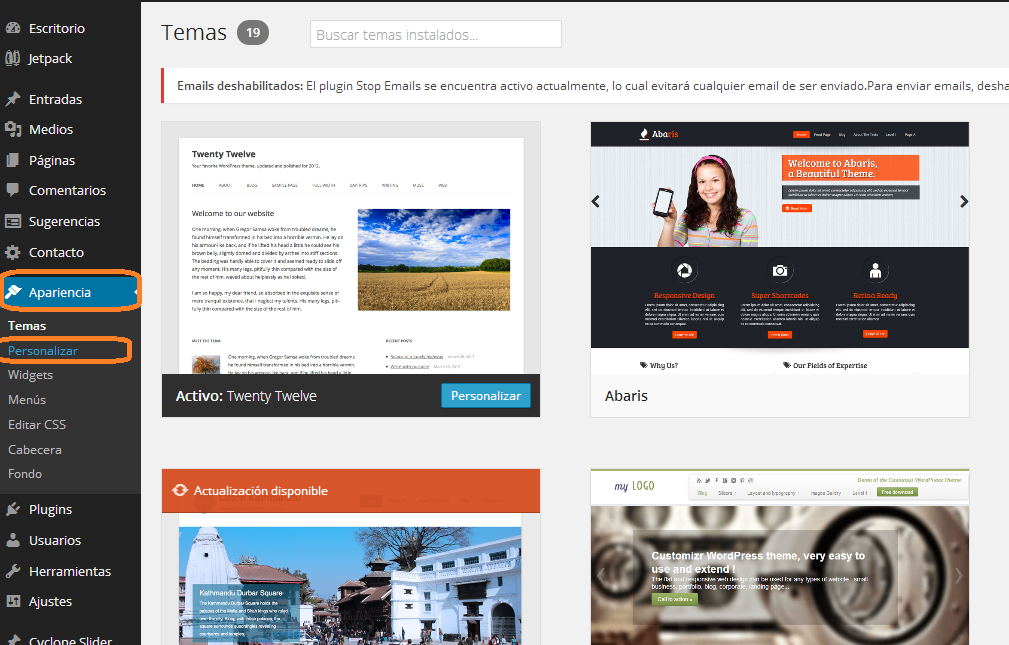
De igual manera que en los otros temas al activarlo se agrega una opción extra en el menú de apariencia “Theme Options”
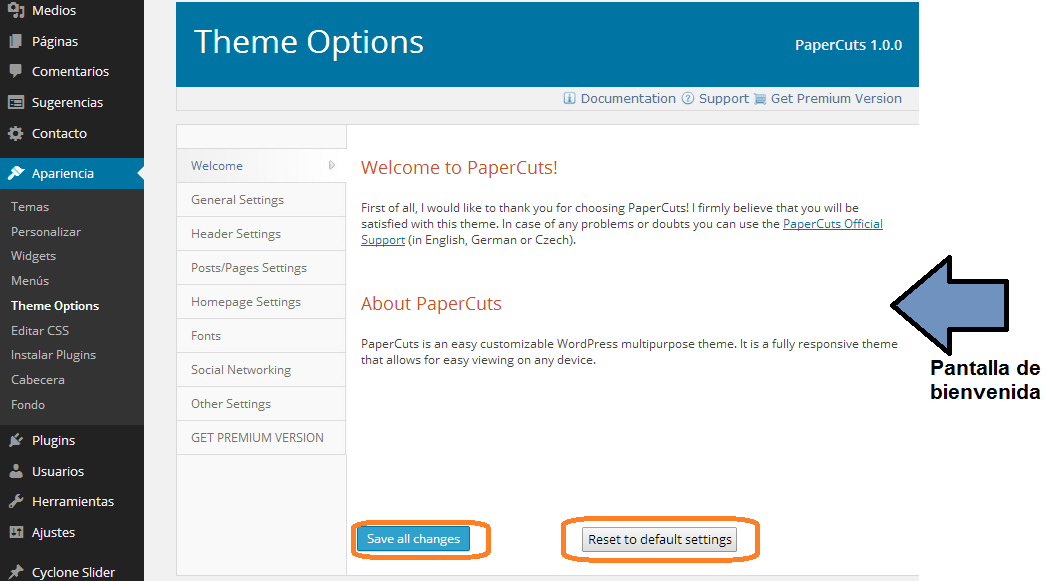
Al dar clic en la opción se despliega la ventana de configuración del tema:
Es importante aclarar que se tiene dos botones en la parte inferior de la ventana “Save all changes” que aplica los cambios realizados y “Reset to default settings” que permite poner la configuración predeterminada del tema.
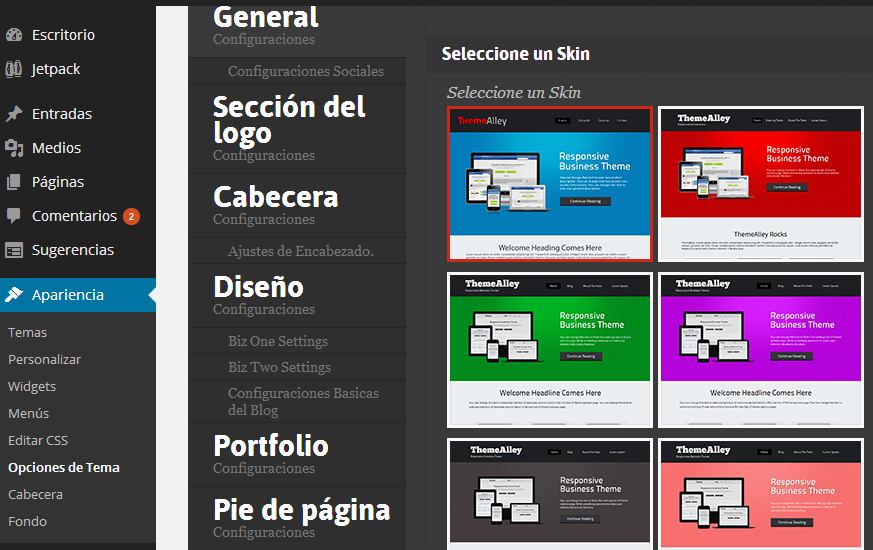
Se tienen diferentes secciones de configuración que se detallan a continuación:
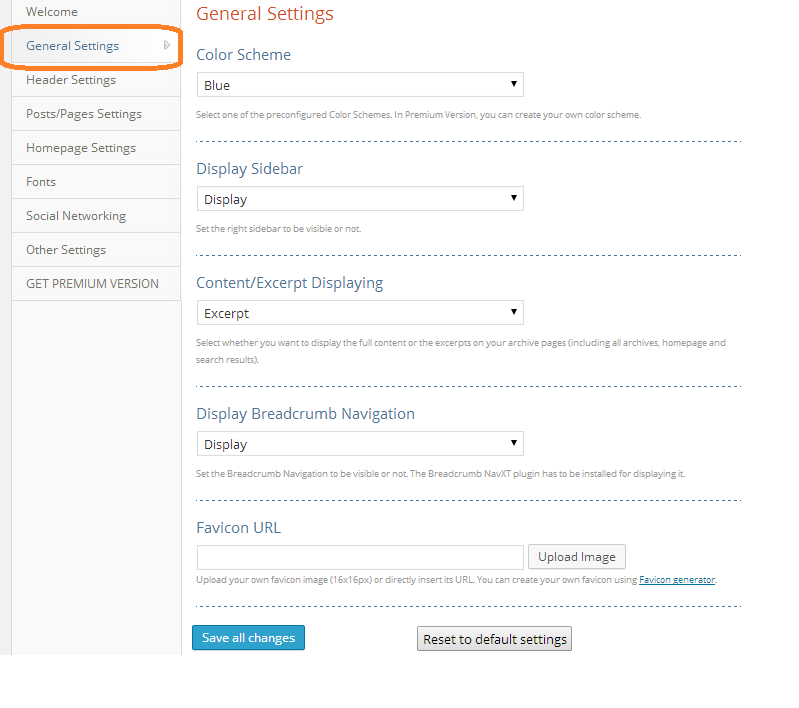
Configuraciones Generales (General Settings):
En esta sección es posible cambiar parámetros tales como:
- Color Scheme: Cambia los colores del tema de acuerdo a esquemas predefinidos.ç
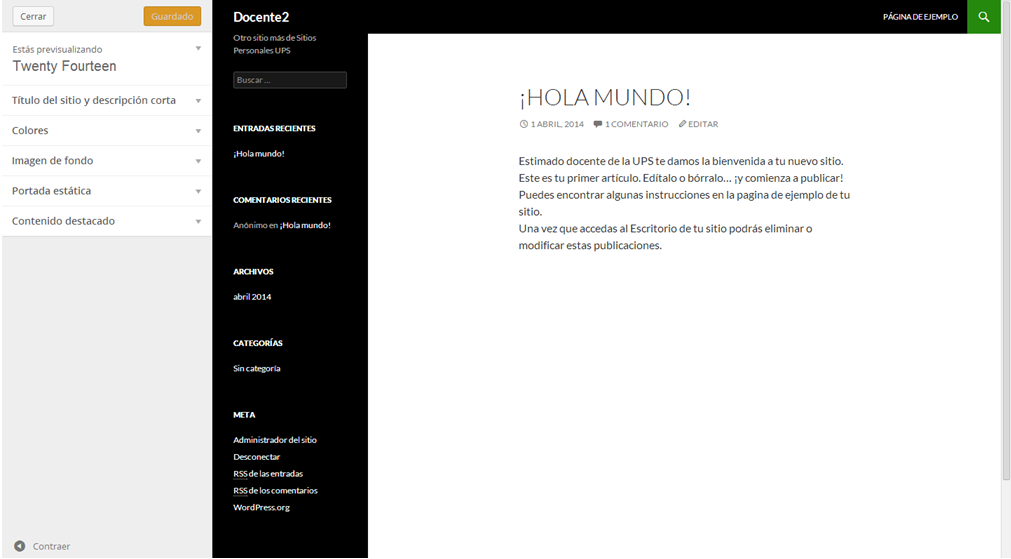
- Display Sidebar: Activa(Display) o Desactiva(Hide) la visibilidad del panel lateral del tema por ejemplo:
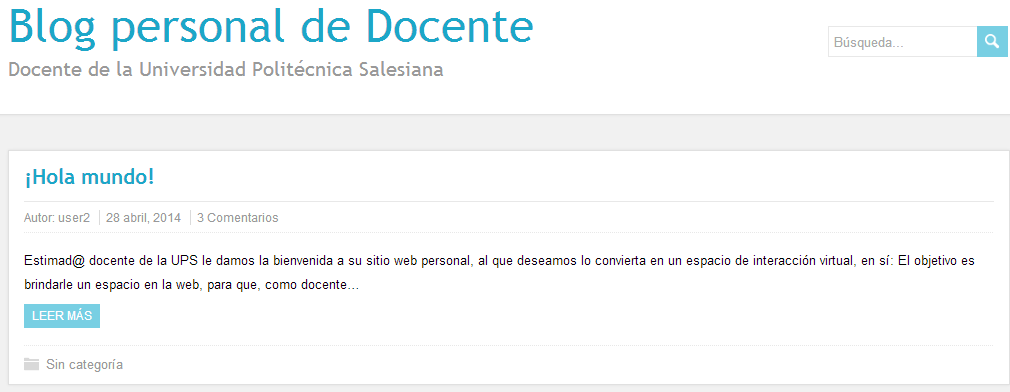
Cuando está activo (Display)
Cuando está inactivo (Hide)
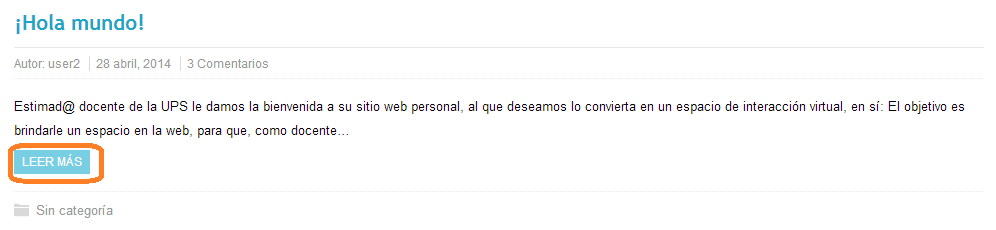
- Content/Excerpt Displaying: Permite activar o desactivar la opción de “leer más” en las entradas.
Excerpt: Se visualiza solo una parte del contenido y se tiene el botón “leer más” para ver todo el contenido.
 Content: Siempre se visualiza todo el contenido.
Content: Siempre se visualiza todo el contenido.
- Favicon URL: El favicon es el icono que tiene las paginas en el navegador web, este tema tiene la opción de cambiarlo pero el sitio cuenta con una herramienta especializada en iconos y logos que se detalla más adelante el cual se recomienda usar.
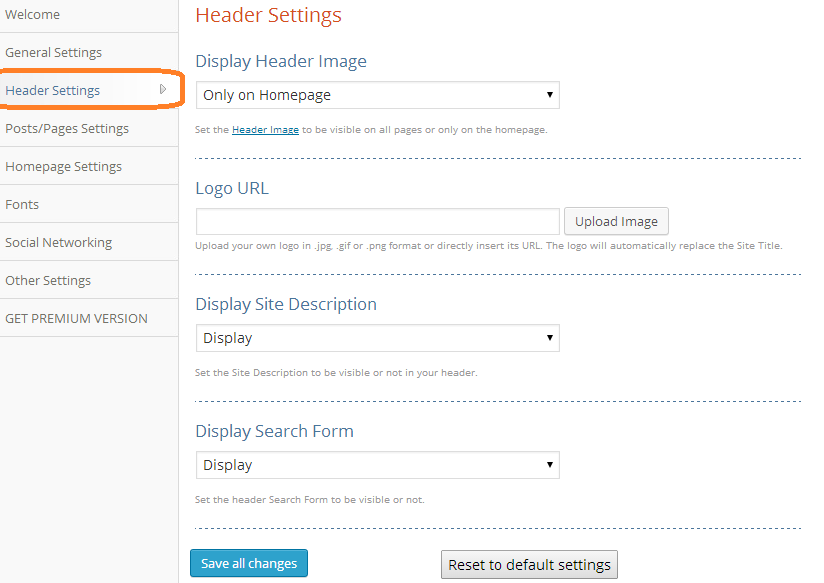
Configuraciones de Cabecera/Encabezado (Header Settings):
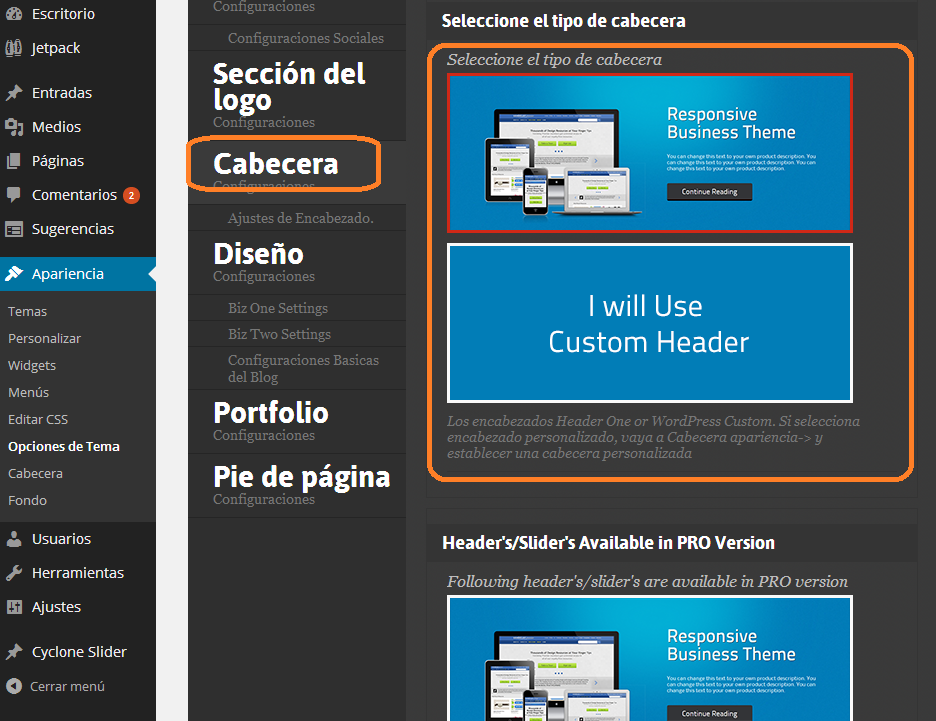
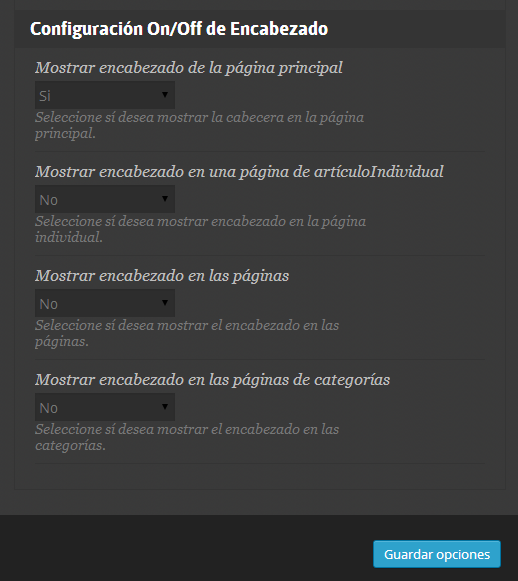
Esta ventana permite configurar parámetros de cómo se verá la cabecera del tema y se detallan más adelante:
- Display Header Image: Permite seleccionar en donde se visualizara la cabecera, pudiendo ser:
- Solo en la página de inicio (Only on Homepage)
- En todo el sitio (everywhere)
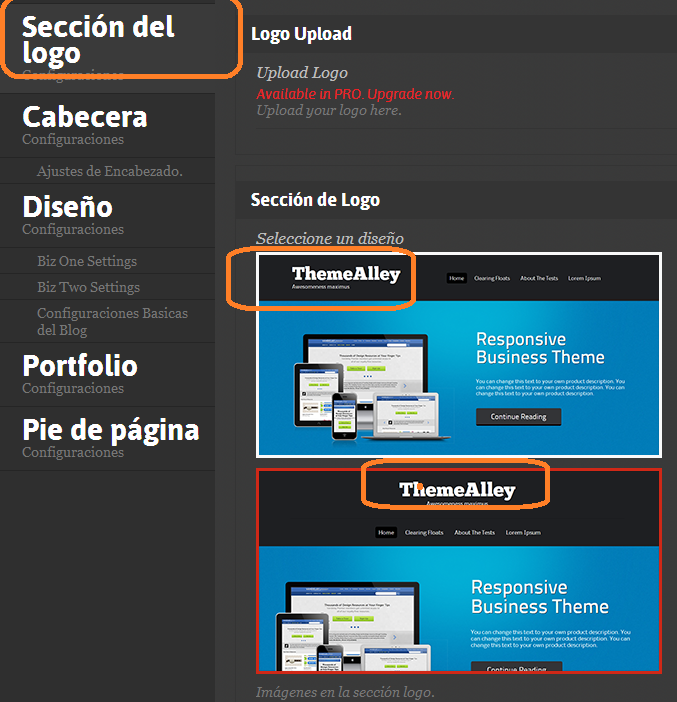
- Logo URL: Permite seleccionar el logo que aparecerá en la cabecera.
- Display Site Description: Activa (Display) o Desactiva (Hide) la visibilidad de la descripción del sitio.
- Display Search Form: Activa (Display) o Desactiva (Hide) la visibilidad de la herramienta de búsqueda en la cabecera.
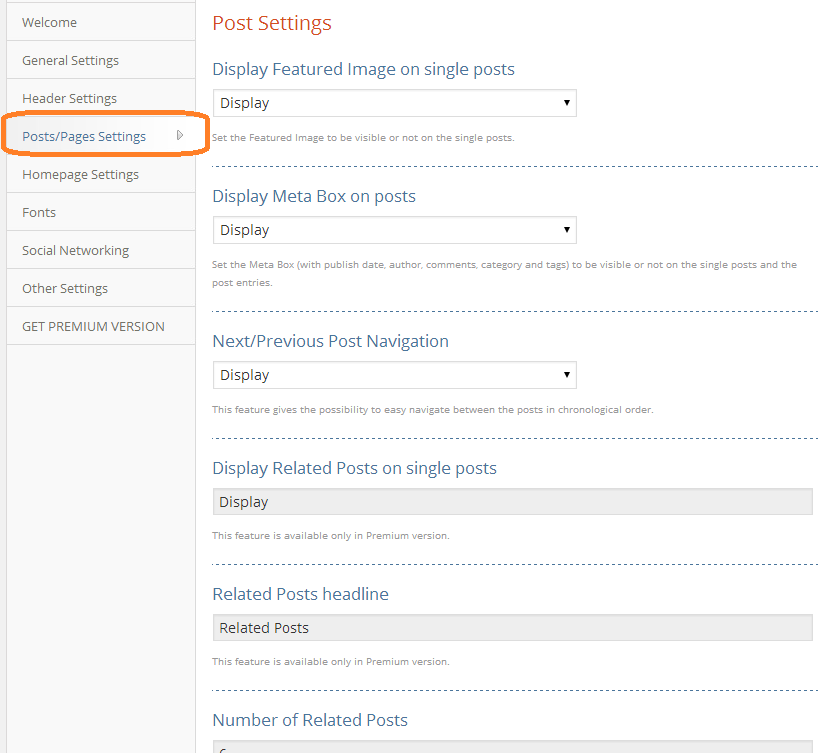
Configuraciones de Entradas/Páginas (Posts/Pages Settings):
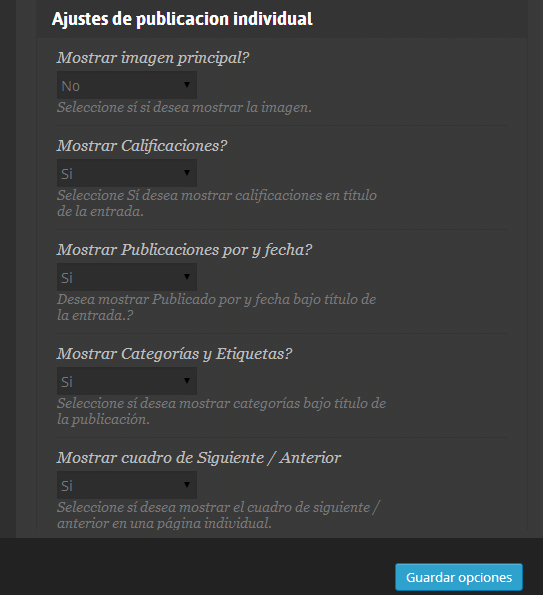
En esta sección se puede configurar parámetros de cómo se visualizaran las publicaciones, tanto entradas como páginas, a continuación se detallan las opciones más importantes, cabe aclarar que existen otras pero no están disponibles en la versión actual del tema.
- Display Featured Image on single posts: Activa (Display) o Desactiva (Hide) la visibilidad de la imagen de portada en las publicaciones.
- Display Meta Box on posts: Activa (Display) o Desactiva (Hide) la visibilidad de los metadatos en las entradas, por ejemplo:
Cuando está Activa (Display)
Cuando esta Desactiva (Hide)
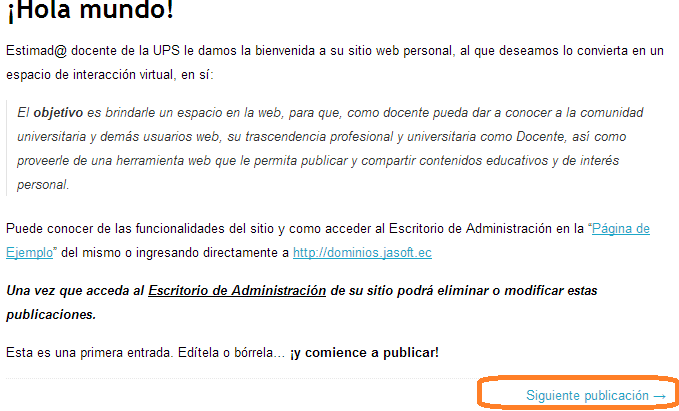
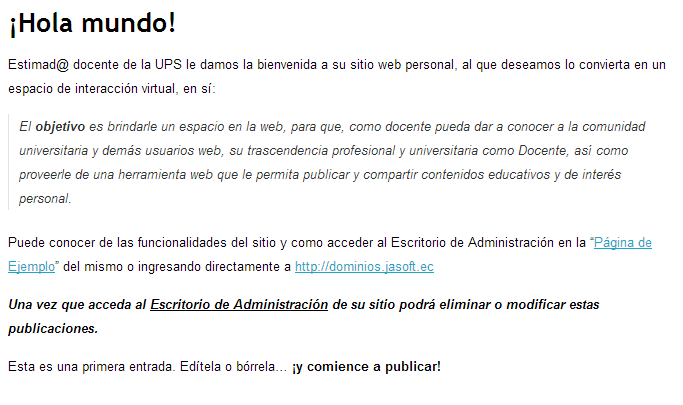
- Next/Previous Post Navigation: Activa (Display) o Desactiva (Hide) la visibilidad de los botones de “Siguiente” y “Anterior publicación”, por ejemplo:
Cuando está Activa (Display)
Cuando esta Desactiva (Hide)
Configuración de la Página de Inicio (Homepage Settings)
En esta sección se puede activar o desactivar la visibilidad de las publicaciones recientes en la página de Inicio.
Fuentes o tipos de letra (Fonts)
En esta sección se puede configurar el tipo de letra que se desea para diferentes secciones del sitio:
- Body Font (Letra en el cuerpo de las publicaciones.)
- Site Title Font (Letra en el título del sitio)
- Site Description Font (Letra en la descripción del sitio)
- Page/Post Headlines Font (Letra en los títulos de las páginas y entradas)
- PaperCuts Posts-List Widgets headlines Font (Letra en los títulos de los widgets)
- Post Entry Headline Font (Letra en los títulos de entradas)
- Main Header Menu Font (Letra en los menús principal de encabezado)
- Top Header Menu Font (Letra en el menú de encabezado)
Perfiles de redes sociales (Social Network Profile Links in Header)
En esta sección se puede ingresar los URL de perfil de redes sociales para que aparezcan en la cabera del sitio, se puede ingresar los perfiles de: Facebook, Twitter, Google+ y RSS.
07 May 2014