Fórmulas matemáticas con LaTeX
Author: JaSoft Admin | Category: Publicar
Se tiene la posibilidad de insertar fórmulas matemáticas utilizando código LaTeX en las publicaciones, esto es gracias a una funcionalidad de Jetpack que por defecto viene activado, en caso de que desee desactivarlo o verificar su estado seguir los siguientes pasos:
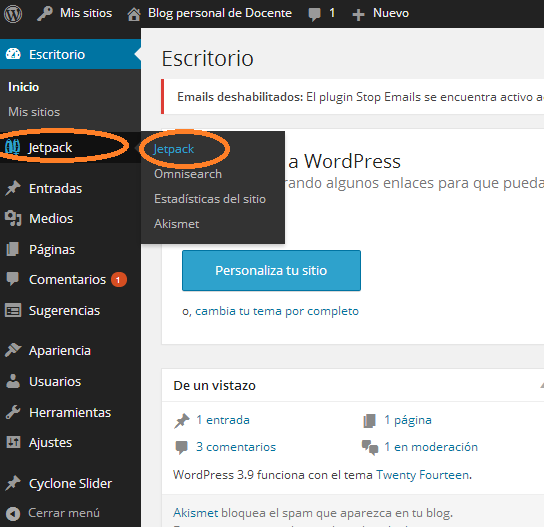
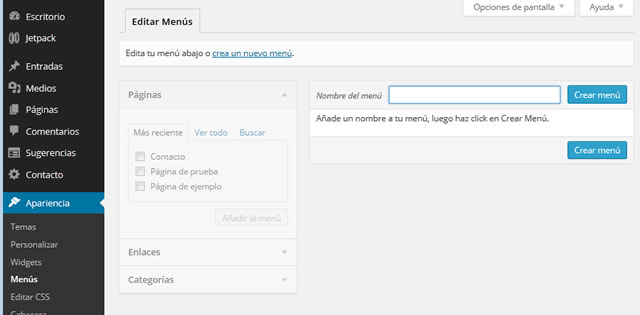
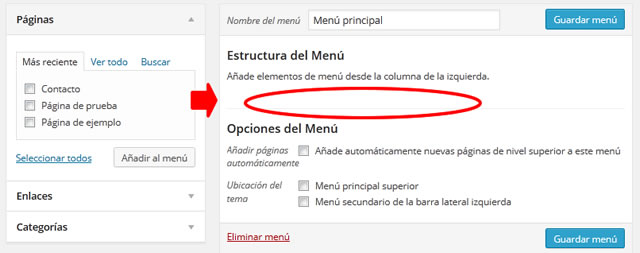
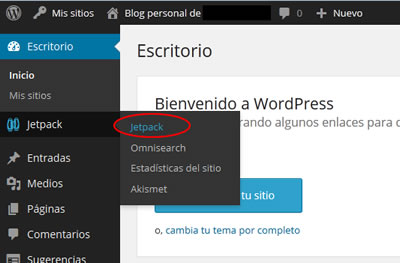
Acceder al menú de Jetpack:
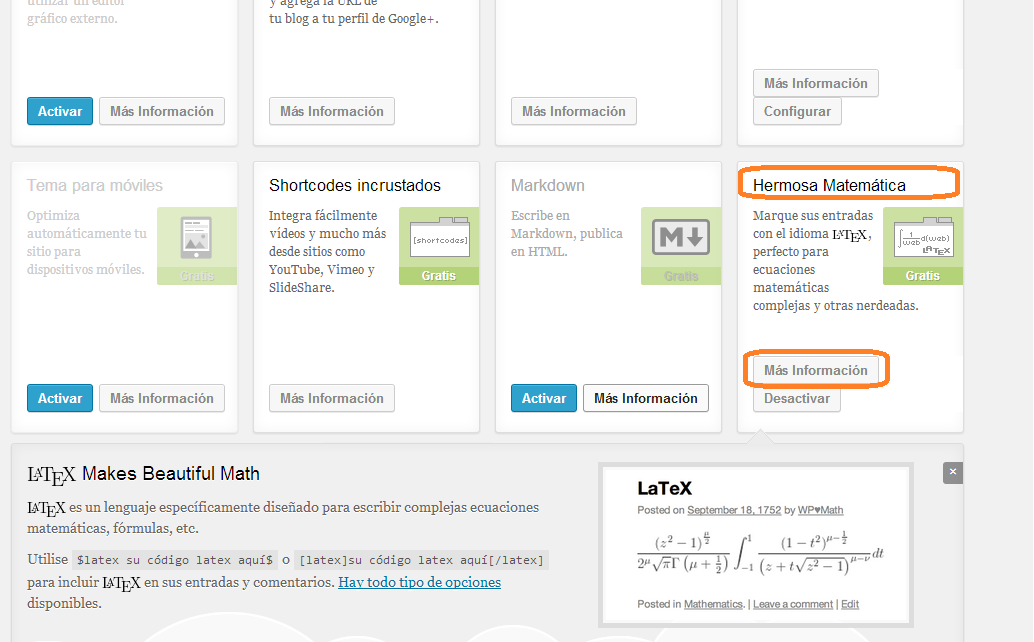
Una vez desplegado el menú buscamos la opción “Hermosa Matemática”, damos clic en “Más Información” y podremos ver el estado del plugin y una descripción rápida.
Insertar Código LaTeX
En el editor de contenido de las publicaciones debemos escribir el código LaTeX pero dentro de uno de los siguientes códigos:
- $latex su código latex aquí $
- [latex] su código latex aquí [/latex]
Ejemplos:
| DESCRIPCIÓN | CÓDIGO LATEX | CÓDIGO LATEX | SALIDA |
| Raíz Cuadrada | $latex \sqrt{x}$ | [latex] \sqrt{x} [/latex] | $latex \sqrt{x}$ |
| Fracciones | $latex \frac{a}{b+c} $ | [latex] \frac{a}{b+c} [/latex] | $latex \frac{a}{b+c}$ |
| Potencia | $latex x^2 $ | [latex] x^2 [/latex] | $latex x^2$ |
| Subíndice | $latex x_{2} $ | [latex] x_{2} [/latex] | $latex x_{2}$ |
| Paréntesis Grandes | $latex \left( \frac{a}{b} \right)$ | [latex] \left( \frac{a}{b} \right)[/latex] | $latex \left(\frac{a}{b}\right)$ |
Usted puede combinar los códigos para generar una ecuación o formula de mayor complejidad por ejemplo:
La pendiente de una recta
El resultado que se visualiza es:
$latex m=\left(\frac{y_2-y_1}{x_2-x_1}\right)$
Además de los códigos presentados existen varios más que pueden ser de utilidad, de los cuales usted puede ver la especificación en diferentes sitios de Internet
05 May 2014