Gestionar páginas
Las páginas o páginas estáticas como las empezamos llamando, se usan la mayor parte de las veces para presentar información atemporal sobre usted o sobre el sitio web. Como información atemporal nos referimos a información que no se escribe relacionada a un contexto de tiempo, ejemplos de páginas de este tipo serían “Acerca de”, “Contacto”, etc.
Contenido del tema:
- Crear una nueva página
- Publicar una página
- Editar una página
- Eliminar una página
- Configurar comentarios
Crear una nueva página
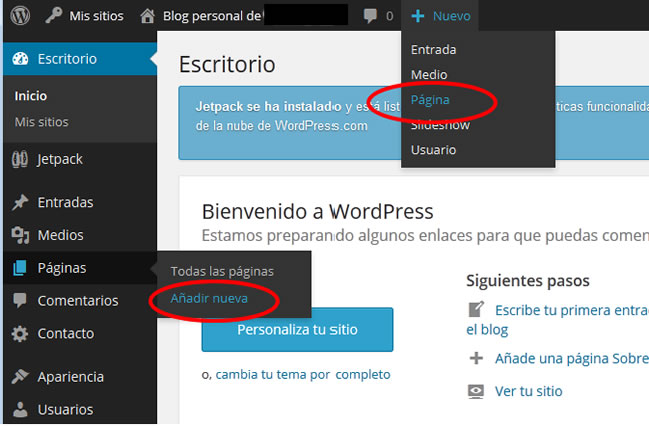
Para crear una nueva página, podemos hacerlos seleccionando en el menú de administración “Páginas” >> “Añadir nueva”, o también en la barra superior nos dirigimos por “Nuevo” >> “Página” , como se muestra en la imagen a continuación.
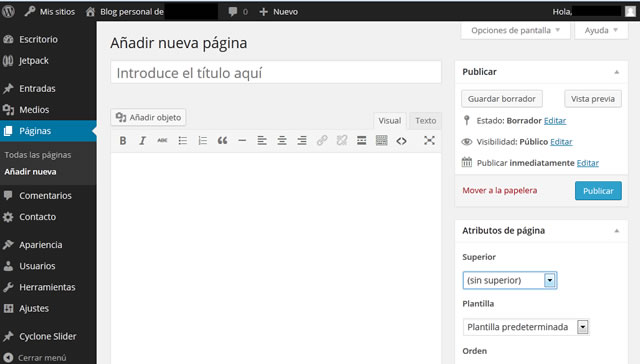
Acción que nos llevará a una pantalla con el formulario de registro de una nueva página:
Aquí se destacan secciones como:
- Título, cuadro de entrada de texto en que debemos digital el título de la página a crear, por ejemplo “Perfil”, “Acerca de…”, etc.
- Editor, cuadro de entrada de texto para el contenido de la página, la herramienta nos facilita esta tarea a través de un editor WISIWYG que en sí permite dar formato al texto ingresado
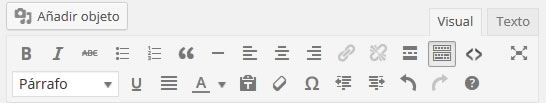
De izquierda a derecha:
- Negrita: Permite darle formato de negrita a texto seleccionado.
- Cursiva: Permite darle formato de cursiva a un texto seleccionado.
- Tachado: Permite tachar parte de un texto (se suele utilizar en cuando se quiere marcar correcciones a textos ya publicados.
- Lista si ordenar: Permite crear una lista con viñetas
- Lista ordenada: Permite introducir un número sucesivo a un grupo de párrafos.
- Cita: Se utiliza para remarcar un texto que fue citado por otro autor.
- Línea horizontal, permite añadir una linea horizontal en la página, con la finalidad de marcar una separación entre contenidos.
- Alinear: Los siguientes 3 iconos sirven para alinear el texto (Izquierda – Centrado – Derecha)
- Enlaces: El siguiente grupo de iconos nos permite introducir enlaces a URL o para eliminarlos. Al añadir enlaces podemos definir si el destino es una nueva ventana del navegador para URL externas o seleccionar una entrada u otra página de nuestro sitio.
- Leer más: Útil para al ver varias entradas en una pagina dinámica no se muestre todo el contenido, Con esta opción se dividirá el contenido a presentarse, apareciendo un “leer más” para acceder al contenido completo.
- Alternar barra de herramientas: Presenta u oculta una barra adicional de opciones adicionales de formato.
- Agregar código Crayon, permite agrega código fuente de un determinado lenguaje de programación, dándole un estilo especial al texto similar al visible en editores de programación.
- Escritura sin distracciones: Se utiliza para poner el editor a pantalla completa.
- Formato CSS: Para poner el estilo de los párrafos que se configurarán según la hoja de estilos.
- Subrayado: Como indica su nombre se utiliza para poner el texto subrayado.
- Justificación: Justifica el texto.
- Color del texto: Nos permite poner un color al texto.
- Pegar como texto, icono para pegar contenido copiado del navegador o desde Word este botón elimina caracteres ocultos y problemas comunes al copiar y pegar texto de otras fuentes.
- Eliminar formato: Al ponernos sobre un texto elimina el formato sobre este. No hace falta marcar el texto solo situarnos sobre el ya que elimina los tags HTML.
- Carácter Especial: Inserta caracteres como © ® €.
- Reducir sangría y Aumentar sangría, pareja de iconos se utilizan para disminuir o añadir margen por la izquierda.
- Deshacer y Rehacer, opciones que están disponibles en todas las aplicaciones para regresar una acción hacia atrás en el texto o para recuperar una acción eliminada.
- Atajos de teclado, presenta información relacionada a atajos de teclado que se pueden utilizar para agilitar ciertas acciones.
- Publicar, opciones que permite configurar el nivel de acceso a la página (publico, privado o protegido por contraseña) o si se desea que la página se visualice en un futuro.
- Atributos de página,
- Superiores – Puede ordenar tus páginas en jerarquías. Por ejemplo, podría tener una página “Sobre” que bajo ella las páginas “Historia de mi vida” y “Mi perro”. No hay límites en cuántos niveles puede anidar páginas.
- Plantilla – Algunos temas tienen plantillas personalizadas que pueden usarse para añadir algunas características adicionales o diseños personalizados. Si las hay, las encontrará en el menú desplegable.
- Orden – Normalmente las páginas se ordenan alfabéticamente, pero puede elegir su propio orden introduciendo un número (1 para la primera, etc.) en este campo. [Referencia ayuda del sitio]
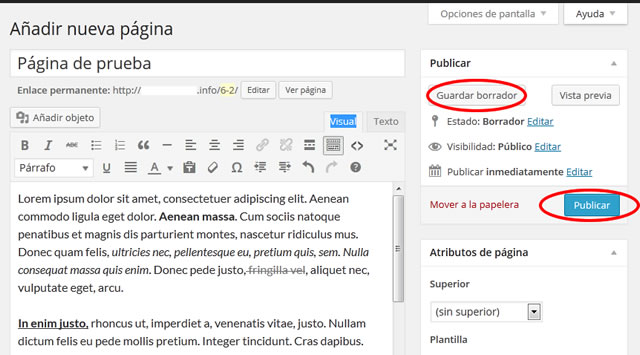
Registramos los datos de la página en los campos de acuerdo al contenido que deseamos a publicar y aplicamos el formato deseado (podemos también agregar contenido multimedia).
Para finalizar podemos dar clic en el botón “Guardar Borrador” o “Publicar”. En el primer caso es útil mientras vamos avanzando en la redacción de la página y no perder lo realizado en caso de problemas con el navegador o con la conexión a Internet. En el segundo caso se lo utilizaría cuando se haya ingresado el contenido total para la página, el mismo que se publicará según los parámetros definidos (para mayor detalle refiérase al punto siguiente) .
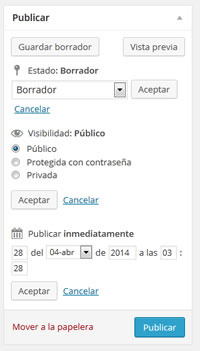
Sobre una página se puede restringir o configurar el nivel de acceso o se puede programar su publicación para una fecha posterior, esto se lo hace a través de configurar los parámetros del bloque “Publicar”:
- Estado, permite marcar la publicación como “Borrador” o como “Pendiente de revisión”.
- Visibilidad, permite configurar el nivel de acceso al contenido a publicarse:
- Publico, visible sin restricción alguna.
- Protegida por contraseña, se deberá definir una clave, la misma que se le solicitará antes de permitirle a cualquier usuario visualizarla.
- Privada, visible solo para usuarios registrados
- Publicar, aquí podrá especificar la fecha en la que se encuentre disponible la página y pueda ser accedida de acuerdo al nivel de visibilidad configurado.
Defina los parámetros adecuados para la página a publicar.
La edición de una página se la puede hacer desde el gestor de páginas o desde el enlace “Editar” que se encuentra al final del contenido de la pagina ya publicada”.
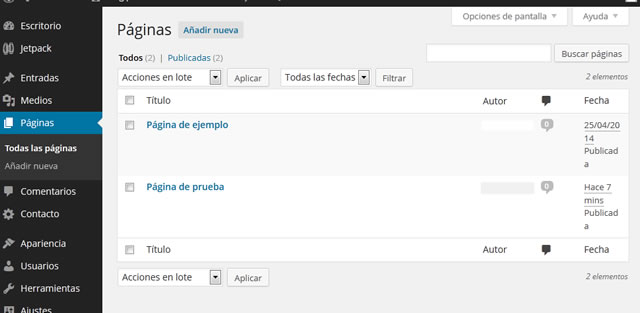
Para acceder al gestor de páginas, en el menú de navegación seleccione “Páginas” >> “Todas las páginas” :
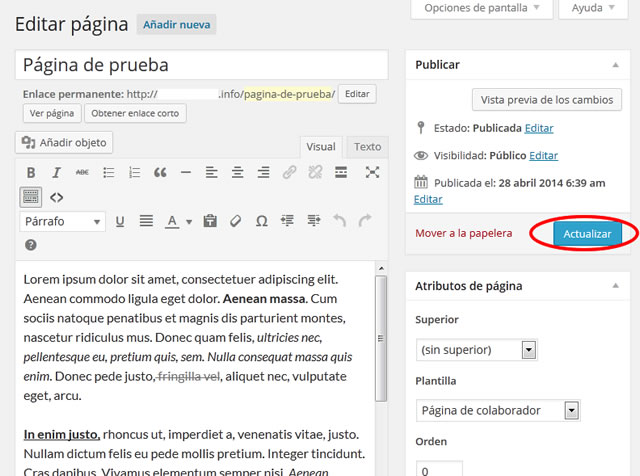
Seguido seleccionamos la página que deseamos editar, para lo cual haremos clic en el enlace que tiene el nombre de la página a modificar. Tras esta acción se habrá una página con un formulario similar al de “Añadir Nueva página”, realice los cambios deseados y termine haciendo clic en “Actualizar”.
De igual forma para eliminar una pagina debemos seleccionar en el menú de navegación “Páginas” >> “Todas las páginas”, luego posicionamos el cursor sobre el título de la página que deseamos eliminar y hacemos clic en la opción “Papelera”.
Por defecto una página cuando es publicada habilita la posibilidad de recibir comentarios, como espació de retro-alimentación de lo publicado, visualizándose bajo la página una imagen similar a:
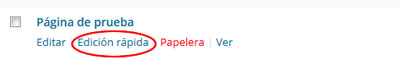
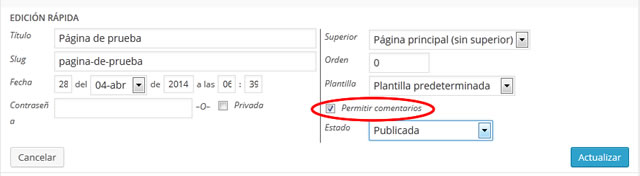
En caso de desear deshabilitar esta funcionalidad, al igual que para editar una página seleccionamos “Páginas” >>”Todas las páginas” y sobre las opciones de la página seleccionamos “Edición rápida”
Y en la opciones presentadas desmarcamos el campo de selección “Permitir comentarios” y finalizamos haciendo clic en el botón “Actualizar” para conformar los cambios.